Als designers proberen we sinds jaar en dag de aandacht van de gebruiker te krijgen, op welke manier dan ook, zo vaak mogelijk. Als gebruikers beginnen we hier de effecten van te voelen.
1. Design for less..
Gebruikers raken overprikkeld door alle notificaties, CTA's, pop-ups en andere schreeuwen om aandacht. Hierdoor keldert de betrokkenheid en dat is geen goed teken...
In 2019 is het voor designers zaak om in hun ontwerpen rekening te houden met de gezondheid van de gebruiker. Vraag je af welke prikkels noodzakelijk zijn en vraag je vooral af welke prikkels je de gebruiker kunt besparen. Wat is de ‘state-of-mind’ van de gebruiker op het moment dat hij of zij het product gebruikt? Zijn dat nieuwe data waar een UX-designer in 2019 langzaam maar zeker rekening mee moet gaan houden? Ik denk het wel..
In 2018 zagen we een aantal bedrijven dergelijke functionaliteiten toevoegen aan hun producten:
Apple (screen time)
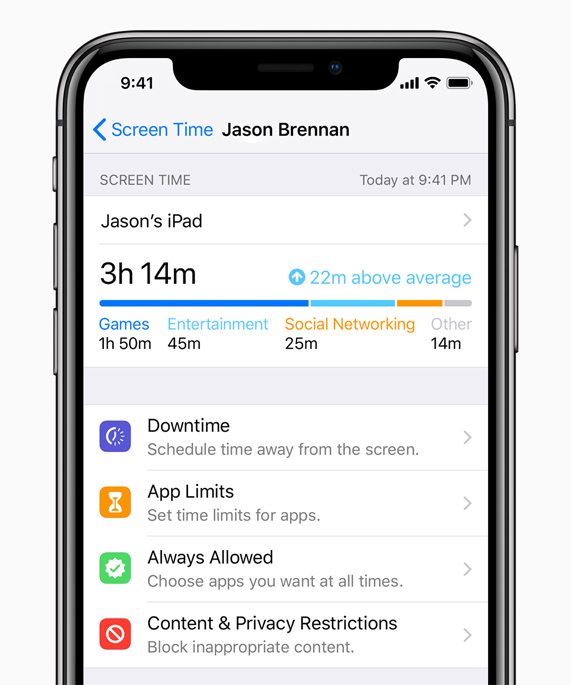
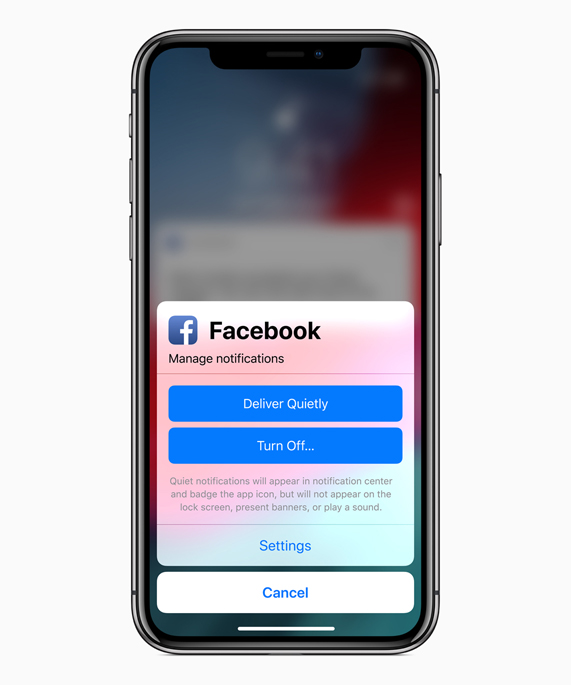
Zo ontwikkelde Apple een nieuwe functionaliteit in iOS waarmee de gebruiker zijn/haar app-time kan inzien en limieten per app kan instellen, om zo zichzelf te beschermen tegen overprikkeld raken. Ook zijn er al eerder functionaliteiten toegevoegd die het makkelijk maken om niet gestoord te worden zoals de niet-storen modus:


Google (snooze)
Google ontwikkelde een functionaliteit in hun Gmail applicatie waarmee gebruikers hun e-mailtjes kunnen snoozen, zodat deze verkapte taken even niet zichtbaar zijn en dus niet voor een prikkel zorgen.
Instagram (helemaal bij)
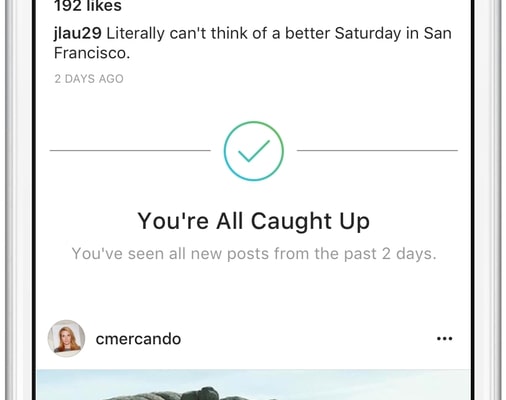
Instagram ontwikkelde een functionaliteit die laat zien wanneer je door je nieuwe berichten in je timeline heen bent, zodat je niet doelloos door berichten gaat scrollen die je al eens gezien hebt... Je hebt wel wat beters te doen, toch?

2. Designer.. open up!
De ouderwetse designer is sinds de digitale revolutie natuurlijk al een beetje ontmaskerd. Een designer is geen unicorn meer die met hét beste idee, hét mooiste ontwerp en dé niet-te-bekritiseren oplossing komt. Zodra de metrics en analytics om de hoek komen wordt de designer wanneer nodig genadeloos afgemaakt.
Een goede designer bevindt zich tegenwoordig midden in het team, tussen de mensen. Alleen door veel te communiceren, overleggen, testen en proberen kom je tot een product dat zo goed mogelijk presteert. Hoe sneller de technologie zich voortbeweegt, hoe belangrijker dit wordt.
Dat is niet makkelijk voor veel designers. Uit persoonlijke ervaring weet ik dat veel designers zich graag een tijdje afzonderen om vervolgens met een gelikt design iedereen te verbluffen. Maar zij moeten zich steeds meer schikken naar een situatie waarin de designer met ‘open scherm’ werkt en feedback krijgt op een ‘onaf’ ontwerp.
Dit zorgde bij mij voor wat weerstand in begin, maar zodra je het ‘eindresultaat’ ziet, en niet minder belangrijk, de prestaties daarvan, maakt dat veel meer goed dan je denkt. Want een werkend product, een blije klant én een blije gebruiker, daar doe je het uiteindelijk voor.
Misschien niet helemaal een trend, maar wel een oproep voor alle mede UX-designers: deel! Gooi alles open, twijfel niet om work-in-progress te laten zien en vraag zo vroeg mogelijk feedback (aan de juiste mensen). Je product wordt er minimaal 50% beter van.
3. Less design, more process (en methodes)
Een UX-designer is verantwoordelijk voor de gebruikerservaring van het product. Hoe zorg je voor een zo goed mogelijke gebruikerservaring? Vaak heeft het antwoord hierop weinig te maken met ‘ontwerp’, maar veel meer met het implementeren van een proces, waarin de gebruiker betrokken wordt bij de ontwikkeling van het product.
UX-designers zijn op zoek naar houvast en maken steeds vaker gebruik van een aantal ontwikkelde UX-design methodes. Deze bieden een stapsgewijs proces die allemaal werken volgens eenzelfde basis principe:
Learn -> Build -> Test
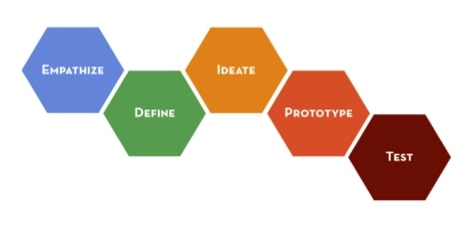
IDEO (design thinking)

Bij IDEO ontwikkelden ze een methode om design-thinking toe te passen in een 5-staps iteratief proces. Zij waren een van de eersten die een dergelijke methode ontwikkelden.
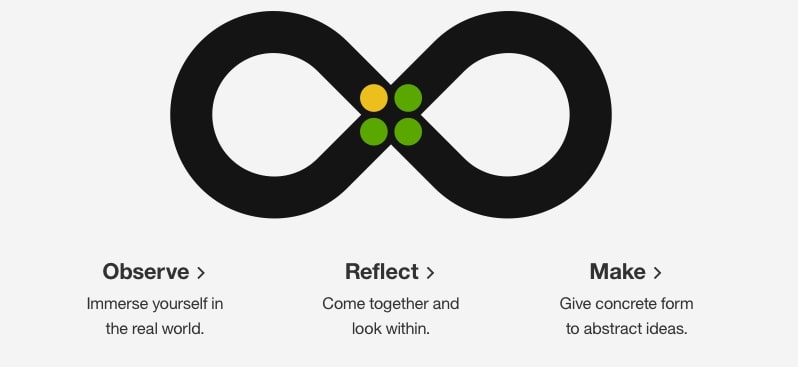
IBM (the loop)
Bij IBM ontwikkelden ze op basis van de design-thinking filosofie ook een methode om design-thinking en user-testing in een iteratief proces toe te passen op hun producten en services.

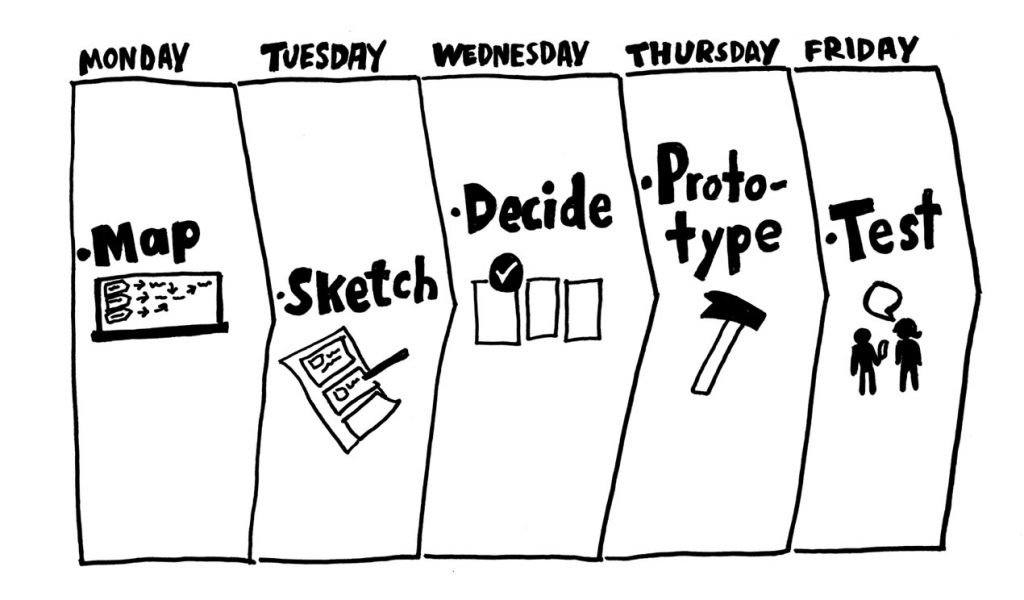
Jake Knapp (Google) kreeg te maken met heel veel startups, die allemaal een eigen manier hadden bij het opzetten en ontwikkelen van een eigen product of service. Hij bedacht de design-sprint om deze startups te helpen in het toepassen van de design-thinking methode in een helder proces van 5 dagen. Inmiddels is de design-sprint uitgegroeid tot een wereldwijd begrip in de UX wereld.

4. Tools! Tools! Tools!
Adobe Photoshop is toch wel definitief verleden tijd. De UX-Design tool markt ligt open, en er zijn maar wát tools die deze ruimte invullen. Er wordt eindelijk aan de UX bij UX-designers gedacht... WOW! Tools doen precies wat een UX-designer van ze verlangt. Designers gaan op zoek naar de beste keuze voor hun specifieke situatie. Het geeft ze zelfs de kracht om zonder developer een klikbaar prototype te ontwikkelen die perfect testbaar is in een user test. Mindblowing...
Zelf maakten we een aantal jaren geleden de switch van Photoshop naar Sketch en Invision. Dit jaar hebben we ook andere tools geprobeerd, die allemaal hun eigen voor- en nadelen hebben. Ik verwacht niet dat er nog een monopolie-positie gaat komen voor één tool zoals dat het geval was met Photoshop. En dat is als je het mij vraagt maar goed ook. Goede concurrentie houdt de druk om te innoveren en te ontwikkelen hoog. We zien bijvoorbeeld bij Sketch bijna wekelijks(!) een update met aantoonbare verbeteringen.
Een paar favorieten voor 2019:
- Design (+ prototype): Sketch & Figma
- Prototyping: Invision
- Animation (+ prototype): Principle & Framer
Bonus trends
Video (becomes mainstream)
Was al een trend, is al een trend en blijft nog wel even een trend. De video wint terrein op internet als meest invloedrijke media. Youtube, Instagram Stories, Facebook Live, iedereen wordt ermee geconfronteerd.
Wat UX betreft, kan video natuurlijk héél veel toevoegen. Steeds meer gebruikers kijken liever een video dan dat ze een stuk tekst lezen. Daarnaast kun je met de juiste tone of voice in een video ook werken aan je ‘gunfactor’. Een slechte video kan natuurlijk een net zo erg negatief effect veroorzaken, dus pas op.
Google Home / Alexa
In Amerika had al meer dan de helft van de gezinnen een Google Home of Alexa thuis staan en wij ‘begrepen er niks van’. De Google Home heeft de feestdagen van 2018 zijn weg gevonden naar de Europese markt en zal in 2019 ook in Nederland steeds vaker thuis te zien zijn. Heb jij ‘m al?
Dit worden dé UX-Design trends in 2019. Als je het mij vraagt. Benieuwd naar de visie van mijn collega-designer Dave? Check zijn blog hier!
