
Dave Delissen
UX / Visual Designer
“Dave, wil je een artikel schrijven over dé webdesign trends van 2019”? Oké, let’s go...
Let’s go? Uhm... wacht! Wat ís een trend? Wat doet een trend? Wie gaat het artikel lezen? Een paar van de vragen die door mijn hoofd schoten. Gelukkig kwam ik het volgende artikel tegen: What All Trend Reports Get Wrong Het gaf me een duidelijk beeld en antwoord op mijn vragen.
“Determining the trends of the next year is like reading tea leaves. It’s pretending to speculate about what might matter soon, but it’s always based on what the authors already know about the now.”
Dus ga ik niet proberen te voorspellen wat de trends voor 2019 worden. Maar ga ik ontwikkelingen uitlichten die momenteel spelen en veel invloed uitoefenen op onze producten:
1. Focus op inhoud en resultaten... en design?
Hoe minder elementen en inhoud, hoe minder de bezoeker moet nadenken en afgeleid wordt. Dit wordt ook wel minimalisme genoemd. Hierbij ligt de focus meer op inhoud en resultaten dan hoe het eruit ziet. Maar zijn we hier soms niet iets te ver in doorgeschoten?
“Het maakt niet uit hoe het eruit ziet, als het maar werkt”
Ho.. ho.. daar ben ik het niet helemaal mee eens. Tuurlijk, een bruikbaar product geeft meer waarde aan jouw merk dan hoe het er uit ziet. Maar stel het is bruikbaar en ook nog eens aantrekkelijk oogt dan is het nog waardevoller! Toch?
Wij als designers zijn momenteel goed bezig met het ontwerpen van iets waardevols voor de eindgebruiker en dat vereist soms een herhaling van testen en ontwerpen om dichterbij te komen bij wat nuttig is en wat bruikbaar is. Maar verlies het design alsjeblieft niet uit het oog, want het speelt een grote rol bij de beleving. Gebruikers zijn toleranter en vergevingsgezind als ze iets visueel aantrekkelijk vinden.
2. Creatieve inhoud
Lange teksten zijn verleden tijd. Wie leest ze nog? We zien steeds meer creatieve content. Met beelden, video’s, animaties, transities en interacties proberen we de gebruiker te helpen met de gewenste route & beleving. Daarbij zorgt genoeg witruimte dat de gebruiker niet afgeleid wordt door onnodige prikkelingen.
Minder, maar sterkere beelden
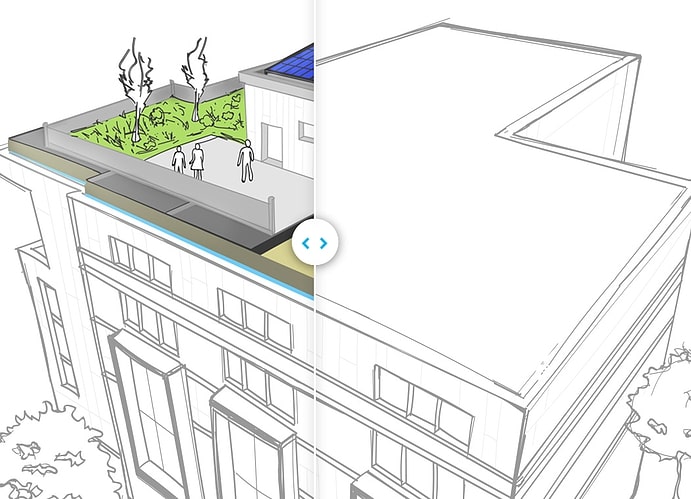
De stockfoto’s verdwijnen steeds meer (althans de stocky stockfoto’s) en wat krijgen we er voor terug? Eigen gemaakte unieke beelden. Van handgemaakte illustraties en 3D-beelden tot eigen fotografie:


Video, terug van weggeweest
Ze komen weer steeds vaker voor! Een paar jaar geleden kon een video nog zorgen voor afname van conversie vanwege de enorm lange laadtijd. Maar tegenwoordig wordt de laadtijd sneller en is de overweging er vaker om een video te embedden.
Dat is natuurlijk niet de enige reden! Het is ook geschikt voor de on-the-go bezoeker die niet de tijd heeft om alle teksten te scannen. Naast dat video’s de bezoeker van de juiste informatie kan voorzien, kan een video ook worden toegepast als grafisch element. Met de juiste inhoud en tone of voice in de video stel je de bezoekers in staat om langer op de website of in de app te blijven.
Doelgerichte animaties
Nieuwe browser mogelijkheden opende de deur voor animaties & transities. Niet alleen als de beweging van elementen, maar ook als een toegevoegde waarde. Je kan namelijk veel meer informatie overbrengen die anders verloren. Daarbij kan een animatie of transitie gebruikt worden om een bezoeker vast te pakken en uiteindelijk te begeleiden naar het bereiken van een einddoel.
Micro-interactions
Jep, daar heb ik een zwak voor. Ze kunnen het verschil maken - in een app of op een website - waardoor de betrokkenheid van de gebruiker verbeterd. Micro-interacties geven de gebruiker een subtiele response op een bepaalde actie of gedrag die ze uitvoeren. Deze interacties worden al veelzijdig toegepast in vormen van hover & scroll-effects, geluidjes en nog veel meer. Maar komende jaren zullen deze steeds slimmer worden en leert daarbij de gebruiker hoe om te gaan met het desbetreffende systeem.

Typografie
Ooohw zo belangrijk. De hoeveelheid tekst neemt af en de tone of voice wordt steeds directer. Hierdoor krijgt het uiterlijk van een lettertype een prominentere rol en draagt het bij aan de beleving en aan de uitstraling van het merk. Bij het kiezen van een lettertype is het dan ook belangrijk om te begrijpen hoe we willen dat de lezer zich voelt tijdens het lezen ervan. Willen we bijvoorbeeld dat ze zich ontspannen, blij worden, of zich opgewonden voelen?

3. Mobiel gebruik neemt toe
Tegenwoordig brengen we meer tijd op mobiele apparaten dan op desktops. Google is begonnen met het indexeren van mobiele sites en rangschikt ze boven de sites die niet mobielvriendelijk zijn.
Mobile first wordt steeds "firster"
Vaak wordt er eerst nog op desktop ontworpen en dan maken we een mobiel ontwerp, maar het wordt steeds mobile "firster". Prioriteiten stellen bij wat we wel en niet communiceren want mobiele gebruikers zijn doelgericht en zeer ongeduldig. Dus vermijd dat ze afgeleid worden van het bereiken van hun einddoel. Hou het simpel, gebruik genoeg witruimte en zorg voor een duidelijke navigatie. Een gebruiker moet weten wat hij moet doen en waarom hij op de site moet blijven.
Randloos en meer "gestures"
Bekijk de nieuwste smartphones. Ze zijn allemaal randloos en dat biedt ons als UI designers weer nieuwe mogelijkheden. Omdat we de ruimte hebben zien we steeds meer ‘gebaren gebaseerde besturings elementen’ ofwel gestures.
Vegen, slepen en tikken met die vingers, van boven naar beneden van rechts naar links. Tap tap. Zoom zoom. En niet alleen met de handen, maar tegenwoordig kunnen we ook acties oproepen met onze stem en gezicht-gebaren. De overname van gestures zal in eerste instantie nog gepaard gaan met wat frustraties maar zal in de loop van de tijd intuïtiever aanvoelen.
Tot zover mijn UX / UI update voor 2019.
