Een realistisch prototype binnen een dag

Een prototype is een vroeg model van een product. Het is een werkbaar proefexemplaar waarmee je je nieuwe website of app al in een vroeg stadium kunt testen - en dus bij kunt sturen voordat de ontwikkeling helemaal af is. Juist zo’n prototype wil je snel af hebben om mee te testen en door te ontwikkelen. Of het nou gaat om structuur, kleur, design of interactie, we willen zo snel mogelijk te valideren. Zo kun je keuzes onderbouwd maken én voorkom je grote teleurstelling aan het eind van de rit als je product niet aansluit bij de doelgroep. En zo’n prototype kunnen we al binnen één dag realiseren.
Lange tijd was het maken van prototypes nog best een klus. Met name door beperkte mogelijkheden en tools mistte elk gevoel van interactie. Men kon wel een mening vormen over een plaatje dat men zag, maar van een realistische test was helaas geen sprake.
Wilde je interactiviteit realiseren? Dan moest je een prototype bouwen in HTML en CSS. Maar gezien het extra werk dat hierbij kwam kijken, was dit enkel interessant bij de écht hele grote projecten. Voor mij als UX designer behoorlijk frustrerend. Maar gelukkig was ik niet de enige die tegen dit probleem aan liep, en zijn we inmiddels goed verwend met diverse mogelijkheden - waar we jou én jouw doelgroepen nog sneller goed mee kunnen bedienen.
Waarom een prototype
We maken prototypes voor onszelf, ons team, voor jouw organisatie en natuurlijk de uiteindelijke gebruiker. Het concept dat we samen hebben besproken, vangen we in zo’n prototype om daarmee inzichten te krijgen in de werking ervan. Denk daarbij bijvoorbeeld aan de (technische) haalbaarheid, maar ook hoe de gebruiker met ons concept omgaat.
De visuele representatie van een prototype zegt meer dan welk geschreven voorstel ook. Het maakt zichtbaar en tastbaar wat we hebben bedacht. Leggen we dit aan een eindgebruiker voor, krijgen we direct zeer waardevolle inzichten in wat er uit ons concept weg kan of mist.
Vooral voor grotere projecten zijn prototypes eigenlijk onmisbaar. Kijk naar de autobranche, bouwwereld of IT-omgeving - ze werken allemaal met prototyping.
Wanneer maken wij een prototype
Zo'n snel prototype is dus super waardevol in vrijwel elk design traject, maar het kost natuurlijk wel wat extra tijd. We zijn doorgaans een dag (8 uur) bezig om onze eerste bevindingen en hypotheses uit te werken in een werkbaar prototype.
Die bevindingen halen we uit een Product Discovery Workshop of een Design Sprint, waarbij waardevolle personen in jouw organisatie hun kennis en inzicht met ons delen. Neem je bij ons zo’n Product Discovery of Design Sprint af? Dan is een prototype, inclusief user tests, een standaard onderdeel van je workshop.
Zodra we 1 dag besteed hebben aan het uitwerken van het prototype, kunnen we in theorie de volgende dag de gebruikerstesten afnemen. Na 3 à 4 dagen kunnen we dan vaak al aannames en hypotheses valideren - en bijsturen waar nodig.
Zo maken we jouw prototype
Sketch of Figma als basis
Apps als Sketch en Figma vormen tegenwoordig de basis van onze designs. Omdat deze tools (in tegenstelling tot Photoshop) gebouwd zijn voor UX Designers, zitten er een aantal héél erg handige functies in, die ons leven een stuk makkelijker maken, en ons bovendien de mogelijkheid geven in no-time een prototype te bouwen.
Herbruikbare elementen
We maken gebruik van herbruikbare elementen, symbols genoemd. Deze elementen kunnen we 'slim' maken door properties als hoogte en breedte fixed of relatief te maken, waardoor hetzelfde blok op meerdere plekken in de layout gebruikt kan worden. Tijdwinst én consistentie dus.
Prototype!
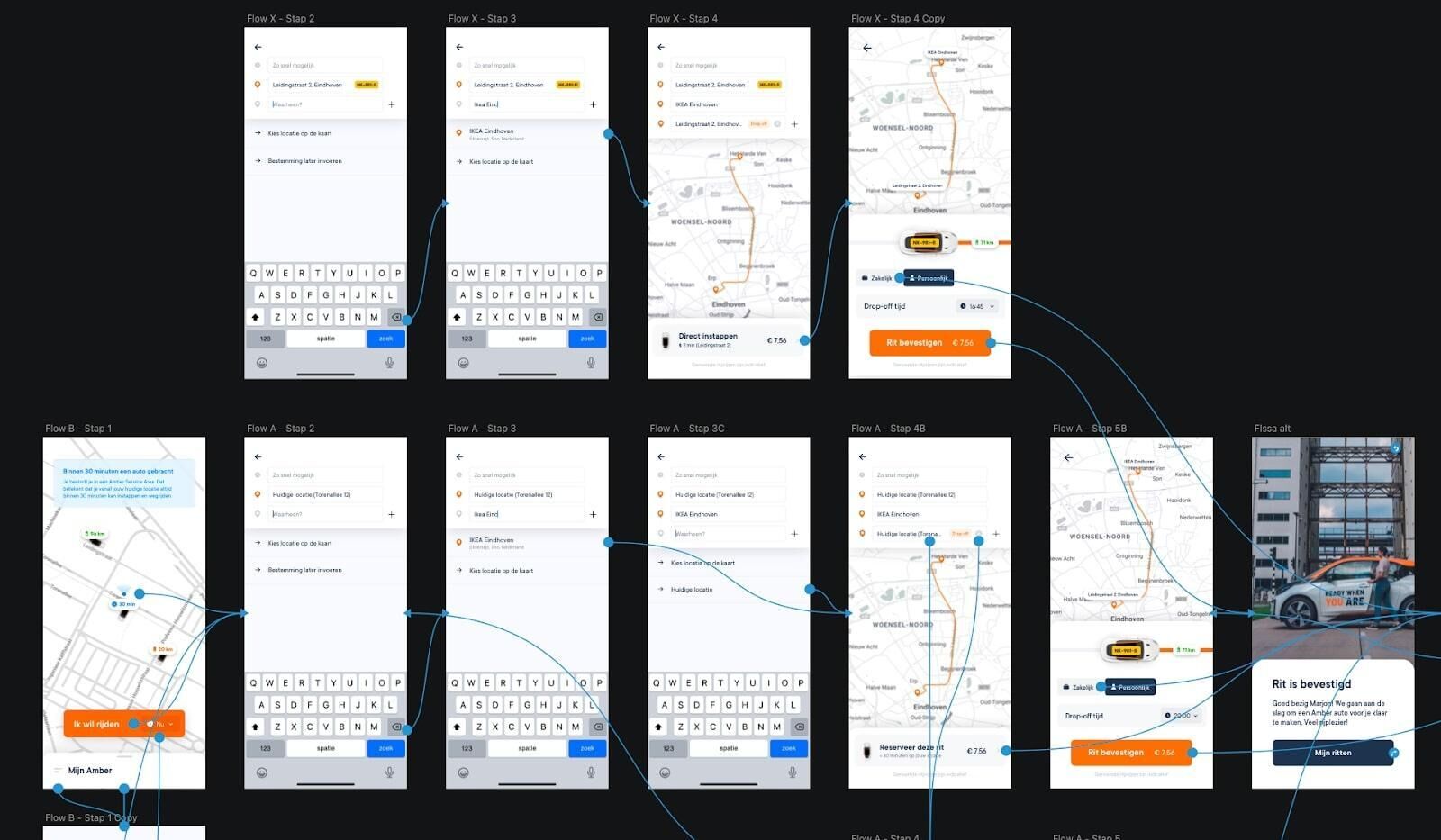
En dan de 'magic'. De prototype functie is misschien wel de meest tijdbesparende functie van de moderne design apps. Met een paar klikken maak je afzonderlijke elementen klikbaar en link je ze naar andere pagina's of posities op de pagina. Je creëert zo in no-time een klikbare flow, waardoor je user test in één klap een stuk realistischer wordt.
En het wordt nog mooier. Door een simpele selectie tijdens het maken van je prototype voeg je soepele transities toe, waardoor je app nóg meer aanvoelt als een echte app of je website er écht uit ziet als een website

Prototyping tool
Hoewel Sketch en Figma eigen prototyping aanbieden, gebruiken we nog altijd Invision als prototyping tool. Invision heeft een naadloze integratie met Sketch en Figma, én is een hele fijne tool om designs in op te leveren en design-feedback te ontvangen. Daarnaast kunnen onze developers in Invision aan de slag met de Inspect mode, waar alle technische details van het design staan uitgewerkt.
Van prototype naar product
Bovenstaande werkwijze maakt het creëren van een klikbaar prototype stukken makkelijker dan voorheen. De tijd die we ons besparen met deze slimme tools en methode, kunnen we mooi gebruiken om jouw design al direct verder te optimaliseren. Toch zit er nog altijd wel een bepaalde 'gap' tussen een écht werkend prototype en het klikbare design.
Hier zijn inmiddels ook tools voor ontwikkeld die ervoor zorgen dat we in een fractie van de ontwikkeltijd een prototype kunnen bouwen met dynamische data, en geavanceerde animaties en transities. Principle en Flinto zijn hier de bekendere voorbeelden van.
Ook een getest digitaal product ontwikkelen?
Wil jij een nieuwe website? Een app? Of een ander digitaal product voor je doelgroep? En wil je heel snel tot een klikbaar en testbaar prototype komen? Dan is Design Sprint de oplossing voor jou. Want een nieuw online project starten hoeft echt geen maanden en bakken geld te kosten. In 4 dagen bedenken, bouwen en testen we.
Na die 4 dagen heb je iedereen binnen je project op één lijn en waardevol inzicht in de haalbaarheid en effectiviteit van je idee - plus een concreet prototype waarmee je direct over kan gaan naar ontwikkeling.
→ Check onze Design Sprint workshop!
Of boek direct vrijblijvend een call met mijn collega Peter, die je graag meeneemt in de concrete mogelijkheden voor jouw organisatie.